입력양식 작성하기(1)
2022. 8. 30. 13:23ㆍ개인활동/HTML+CSS+JS
반응형
Do it! 한권으로 끝내는 웹 기본 교과서
HTML+CSS+JS 웹표준의 정석
으로 웹개발 공부 시작함.
폼 만들기
- 사용자가 직접 입력하고 웹사이트에 정보를 보낼 수 있는 요소를 모두 폼이라고 함
- 폼과 관련된 작업은 모두 데이터베이스를 기반으로 작동
- 텍스트 박스, 버튼 등 폼의 형태는 html로 제작하지만 입력된 정보들은 asp나 php, jsp 같은 서버 프로그래밍을 이용해 처리
<form>
- <form [속성="속성값"]>폼 요소</form>
- 입력받은 자료를 어떤 방식으로 서버에 넘길 것인지, 서버에서 어떤 프로그램을 이용해 처리할 것인지 등을 지정
| method | 사용자가 입력한 내용을 서버쪽 프로그램으로 어떻게 념겨줄 것인지 지정 get: 데이터를 256~4096byte까지 서버로 넘길 수 있음, 주소 표시줄에 사용자가 입력한 내용이 그대로 드러나는 단점이 있음 post: 입력한 내용의 길이에 제한받지 않고 사용자가 입력한 내용도 드러나지 않음 |
| name | 자바스크립트로 폼을 제어할 때 사용할 폼의 이름을 지정 |
| action | <form> 태그 안의 내용을 처리해줄 서버 프로그램을 지정 |
| target | action 속성에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 함 |
| autocomplete | 자동완성 기능, 디폴트 값은 on |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="register.php" autocomplete="off">
</form>
</body>
</html><fieldset>, <legend>
- <fieldset> : 하나의 폼 안에 여러 구역을 나누어 표시할 때 이용
- <legend> : <fieldset> 태그 안에서 사용하며, <legend> 태그를 이용해 묶은 그룹에 제목을 붙일 수 있음
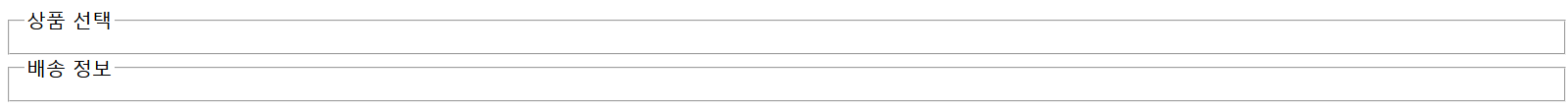
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="register.php" autocomplete="off">
<fieldset>
<legend>상품 선택</legend>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
</fieldset>
</form>
</body>
</html>
<label>
- <input> 태그와 같은 폼 요소에 레이블을 붙일 때 사용
- for 옵션을 통해 폼 요소의 id 속성을 이용해 서로 연결 -> 폼 요소의 id 속성 값을 <label> 태그의 for속성에게 알려줌
- for과 id 옵션을 통해 <label>태그와 <input>태그가 멀리 떨어져있어도 둘 사이를 쉽게 연결 할 수 있음
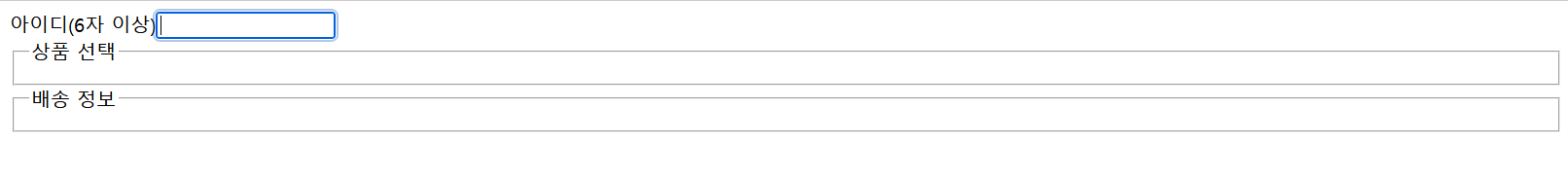
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="register.php" autocomplete="off">
<label>아이디(6자 이상)<input type="text"></label>
<fieldset>
<legend>상품 선택</legend>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
</fieldset>
</form>
</body>
</html>
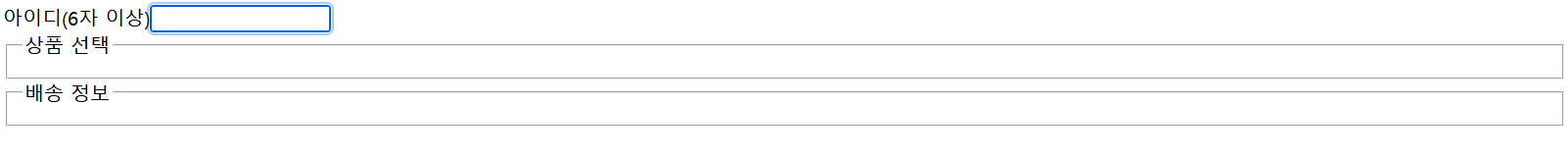
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="register.php" autocomplete="off">
<label for="user-id">아이디(6자 이상)<input type="text" id="user-id"></label>
<fieldset>
<legend>상품 선택</legend>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
</fieldset>
</form>
</body>
</html>
반응형
'개인활동 > HTML+CSS+JS' 카테고리의 다른 글
| 웹문서에서 다양한 내용 입력하기(6) (0) | 2022.08.29 |
|---|---|
| 웹문서에서 다양한 내용 입력하기(5) (0) | 2022.08.17 |
| 웹문서에서 다양한 내용 입력하기(4) (0) | 2022.08.17 |
| 웹문서에 다양한 내용 입력하기(3) (0) | 2022.08.17 |
| 웹문서에 다양한 내용 입력하기(2) (0) | 2022.08.11 |